Hoje em dia é possível encontrar inúmeras ferramentas relacionadas com o mundo da programação. O Codeanywhere é uma das opções de ambiente de desenvolvimento na cloud, que conta com suporte para 75 linguagens de programação.
Este IDE tem a particularidade de poder ser executado em qualquer lugar através do navegador web ou aplicação móvel. Neste artigo, vamos conhecê-lo melhor e perceber como tudo se processa, desde a criação de um projeto HTML5 até à integração com o GitHub.
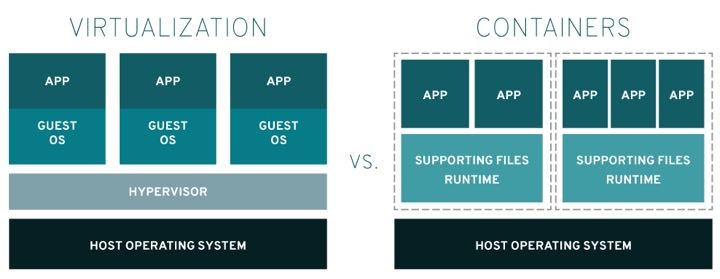
Esta solução combina o poder de um editor de código e Containers, que nada mais são que uma forma de abstração de infraestrutura, semelhante à virtualização de máquinas. As aplicações são empacotadas separadamente com todos os recursos necessários à sua execução, e transportadas com o mínimo de configurações, maximizando a sua portabilidade entre diferentes sistemas e respetivas configurações.
A função principal dos Containers é possibilitar que os processos sejam executados isoladamente dentro de um host com o mesmo sistema operativo. A utilização desta abordagem diminui a complexidade da virtualização e gera uma economia considerável de recursos.
O Codeanywhere possui vários “templates” prontos a utilizar, tais como WordPress que vem com Apache, PHP, MySQL, phpMyAdmin e Composer, AngularJS com Node.js, MySQL, npm, bower e grunt, entre outros que podem ser consultados aqui.
Além disso, é possível integrar este IDE de desenvolvimento com os seguintes serviços:
- GitHub;
- BitBucket;
- FTP Server;
- SFTP-SSH;
- Dropbox;
- Google Drive;
- Amazon S3;
- OneDrive;
Passemos agora ao processo de criação de um projeto HTML5 até à integração com o GitHub, tudo através da conta gratuita. Para começar, deve registar-se no Codeanywhere (email e password apenas) e no GitHub(crie um novo repositório aqui).
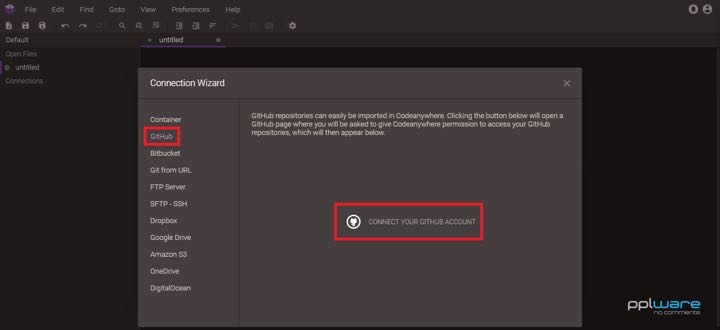
Passo 1: Esta janela aparecerá após o primeiro login. Para integrar o projeto a desenvolver clique em “GitHub” e depois em “Connect Your GitHub Account”.
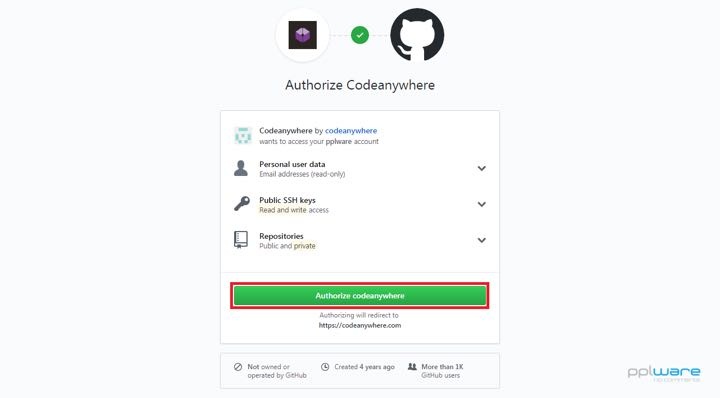
Passo 2: Autorize o Codeanywhere na página do GitHub.
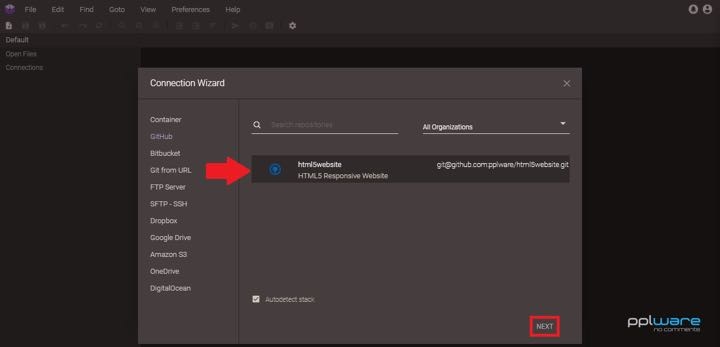
Passo 3: Continue o processo do passo 1. Certifique-se que assinala conforme a seta indica e pressione “Next”.
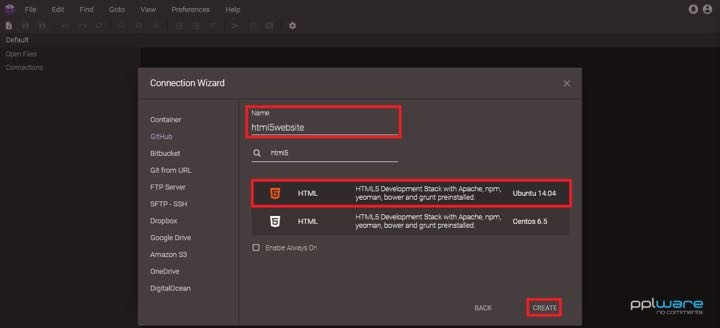
Passo 4: Atribua um nome ao projeto e pesquise por HTML5. Aparecer-lhe-ão duas opções, nas quais difere o sistema operativo. Para o efeito escolheu-se o Ubuntu. Aguarde alguns segundos até o ambiente estar pronto.
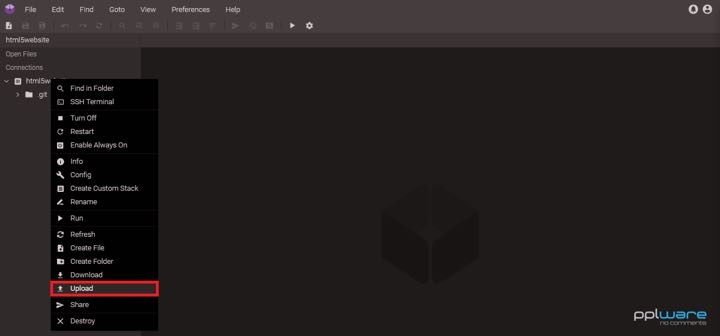
Passo 5: Clique com o botão direito do rato em cima do nome do projeto. Agora tem duas opções. Ou começa a programar do zero “Create File”, ou importa os ficheiros necessários para o projeto “Upload” (que foi o caso).
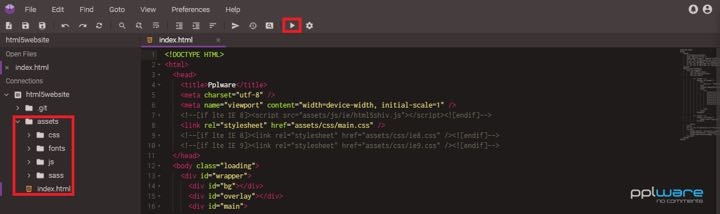
Passo 6: No retângulo à esquerda podemos verificar os ficheiros que foram adicionados. Agora pode trabalhar os ficheiros através do editor de código e ir testando. Ao executar o código, é aberto um novo separador onde poderá visualizar o resultado do desenvolvimento. O link gerado pode ser partilhado para, por exemplo, mostrar a alguém.
Nota: Se eventualmente estiver a utilizar a versão gratuita, ao terminar a sessão no Codeanywhere, passadas algumas horas o servidor é desligado automaticamente, e o link deixa de estar disponível. Isso resolve-se com a versão Freelancer ou superior que contam com a funcionalidade “Container Always On”.
Eis o resultado.
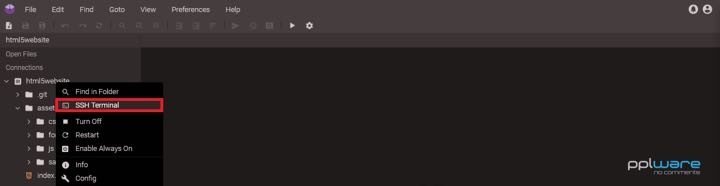
Passo 7: Cumpridos todos os passos até aqui, vamos enviar o projeto para o GitHub. Para tal, comece por clicar com o botão direito do rato no projeto e selecione a opção “SSH Terminal”.
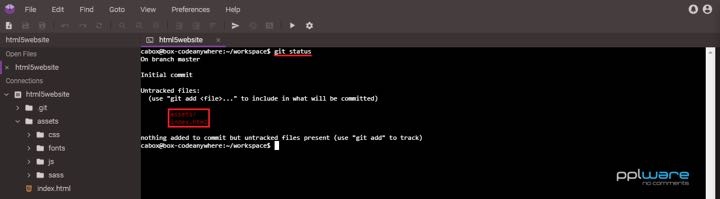
Passo 8: Para aceder à ajuda do GitHub digite git ou aceda aqui. Com o comando git status verifique o estado dos ficheiros alterados.
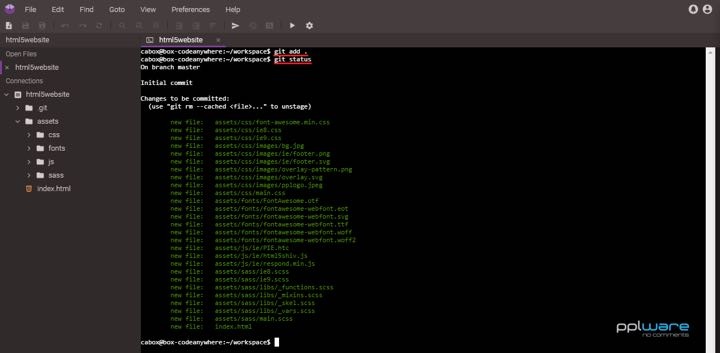
Passo 9: Adicione alterações atuais para o próximo commit através de git add . Em seguida verifique o seu estado git status.
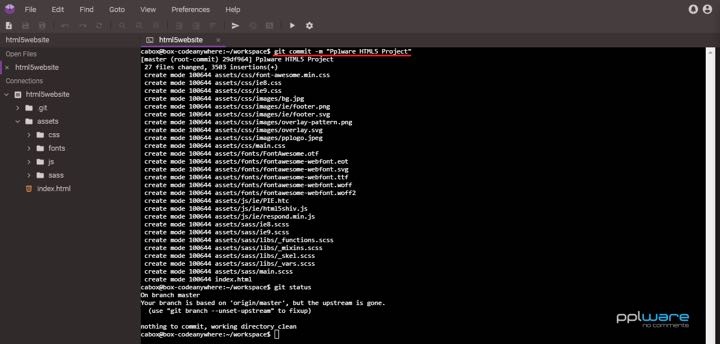
Passo 10: Confirme as alterações efetuadas git commit –m “Mensagem”.
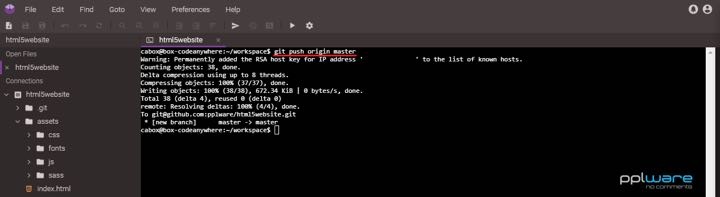
Passo 11: Por último, envie as alterações locais para o repositório remoto git push origin master. “origin” refere-se especificamente a esse repositório remoto, e “master” ao branch (ver aqui).
Aceda ao GitHub e verifique se os ficheiros foram corretamente enviados.
Concluindo, este IDE baseado na cloud tem, naturalmente, as suas vantagens e desvantagens. A favor está o facto de ser uma solução acessível sem a necessidade de instalação de quaisquer recursos, poupando tempo no processo de instalação e configuração de todo o ambiente necessário para o efeito. Em contrapartida, o plano gratuito apenas permite a utilização de um Container, cuja configuração está limitada a 256MB de memória RAM, mas que conta ainda com 2GB de armazenamento e acesso SSH.
Como concorrentes podemos referir o AWS Cloud 9 e o Codenvy. Já teve contacto com alguns destes, ou outros IDE’s baseados na cloud? Partilhe connosco a sua experiencia.